WCAG
compliance
comprehensive guidelines for
educational publishers
Accessibility & WCAG 2.2 Compliance
Why WCAG is important?
An estimated 1.3 billion people experience significant disability. This represents 16% of the world’s population, or 1 in 6 of us.
40% of organizations have been involved
in legal action related to digital accessibility
in the past 12 months.
85% of organizations consider
digital accessibility a competitive advantage
for their organizations.
What is WCAG?
WCAG stands for Web Content Accessibility Guidelines. It is an international standard composed of documents explaining how to make web interactive content more accessible to people with disabilities and special needs.
Current version of the recommendation – WCAG 2.2 – covers a wide range of guidelines to make content accessible for people with blindness and low vision, deafness and hearing loss, limited movement, speech impairment, photosensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations. These guidelines address the accessibility of eContent on desktops, laptops, tablets, and mobile devices.
What is WCAG 2.2?
It is the latest set of guidelines published in October 2023. WCAG 2.2 recommendation provides additional Success Criteria, the implementation of which focuses on improving accessibility for users and learners with various disabilities. The European Accessibility Act (EAA), which takes effect on June 28, 2025, requires all digital content distributed within the EU to comply with WCAG 2.2 level AA standards.
What are AB 434, Ley N° 26.653, IDEA, ADA, AODA, eMAG, INADI, SENADIS?
These acronyms represent national and regional regulations, standards, and institutions related to digital accessibility in North and South American countries: Argentina, Brazil, Canada, Chile, and the USA. They are all based on and aligned with respective versions of WCAG. We invite you to view the webinar on the subject below.
Are you worried about WCAG compliance? We’ve got you covered.
Main differences between WCAG 2.1 and WCAG 2.2. standards
WCAG 2.1
Publication date: 05 June 2018
Purpose: To make digital content more accessible to a wider range of people with impairments.
No. of Success Criteria: 78
Structure of document: A/AA/AAA
Recommended level of conformance: WCAG 2.1 AA
Entity responsible: The World Wide Web Consortium (W3C)
Source document: https://www.w3.org/TR/WCAG21/
WCAG 2.2
Publication date: Published in October 2023
Purpose: To make digital content more accessible to a wider range of people with impairments following the changing technology and needs.
No. of Success Criteria: 87
Structure of document: A/AA/AAA
Recommended level of conformance: WCAG 2.2 AA
Entity responsible: The World Wide Web Consortium (W3C)
Source document: https://www.w3.org/TR/WCAG22/
The UK government requirements: https://www.gov.uk/service-manual/helping-people-to-use-your-service/understanding-wcag
European Accessibility Act – the new binding law based on WCAG
The European Accessibility Act (EAA) introduces minimum accessibility requirements for a range of products and services provided by public and private sector organizations operating in European Union Member States.
The scope of the Accessibility Act primarily focuses on digital products and services, including websites, platforms, digital content packages or eBooks. This implies that also educational publishers operating in European markets will need to adapt their existing digital products and eContent packages to meet the accessibility requirements outlined in the Act.
Final specific requirements may vary by country
The EEA Directive indicates what is needed to be accessible (in terms of functional requirements) but does not state detailed technical solutions for making products accessible. It gives a gateway to the implementation of innovative solutions. Each EU Member state decides on the complexity of the transposition of EEA requirements into national law. Some of them can implement more restricted versions and others less so.
WCAG 2.2 basic requirements apply to all publishers
Although the national accessibility laws are not known yet, there are standards that will need to be implemented. The EEA is based on the European standard for technology accessibility in the public sector EN 301 549. This standard has adopted the WCAG 2.2 which covers the accessibility of web content, electronic documents, and non-web software. It means that the implementation of the WCAG 2.2 to a newly created product is inevitable.
By June 28, 2025, educational publishers distributing content in the European Union must ensure their digital educational materials comply with WCAG 2.2 standards.
Furthermore, if you operate in the United Kingdom, the timeline is much tighter. The UK Government Digital Service (GDS) will begin monitoring eContent of public services for these new requirements from October 2024. If you are a commercial educational publisher don’t fall behind. Ensure your digital content is accessible to all users
Limited-time offer
WCAG 2.2 Compliance Review
of Your Educational eContent
Leverage our experience and make sure your educational, interactive content is accessible to all learners by June 28, 2025.
Our experts verify whether your educational content aligns with the latest WCAG 2.2 regulations. After the review, you’ll receive a detailed checklist of evaluated content areas and a set of recommendations to mitigate compliance risks.
Ensure your digital content is WCAG 2.2 compliant before the deadline.
What features should WCAG and EEA compliant educational
materials have?
To meet the accessibility criteria, a modern eContent product should meet the following requirements:
How Learnetic can help you ensure WCAG compliance?
Creating accessible, interactive educational content can be challenging, especially when updating materials developed with older technologies. Many digital resources predate current accessibility standards, making their renovation a complex task.
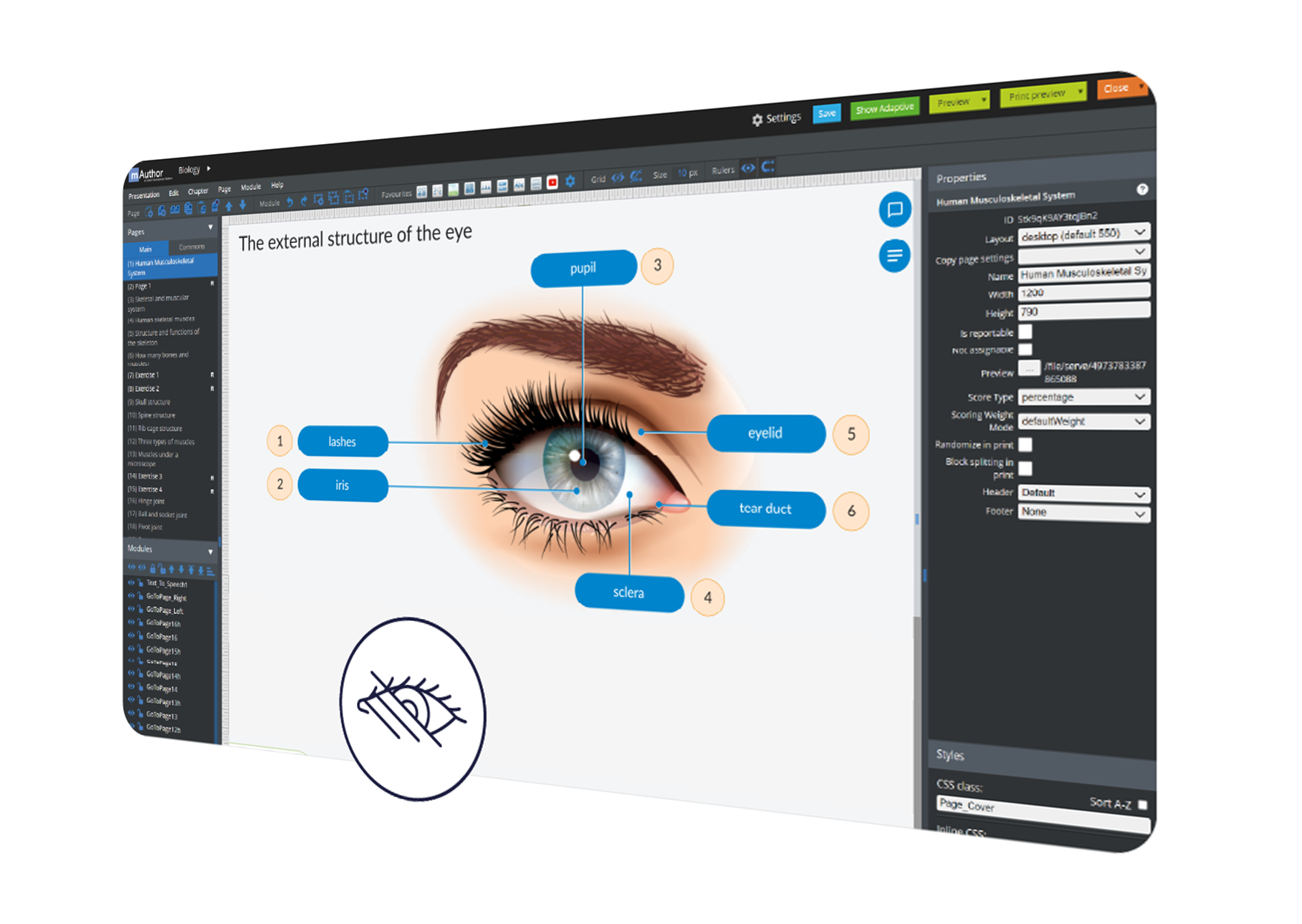
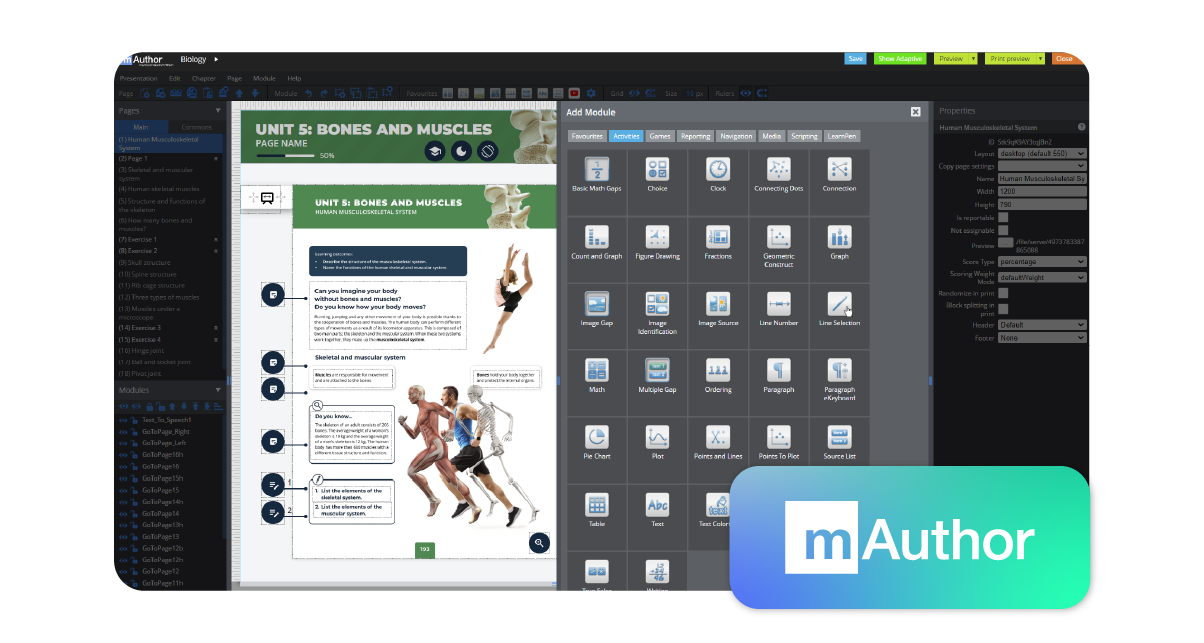
Our solution? mAuthor – bestselling and the most advanced authoring tool for highly interactive, fully accessible educational content. mAuthor provides the functionality needed to transform outdated materials or create new ones that meet modern accessibility guidelines. With mAuthor, you can ensure your educational content is both engaging and accessible to all learners.
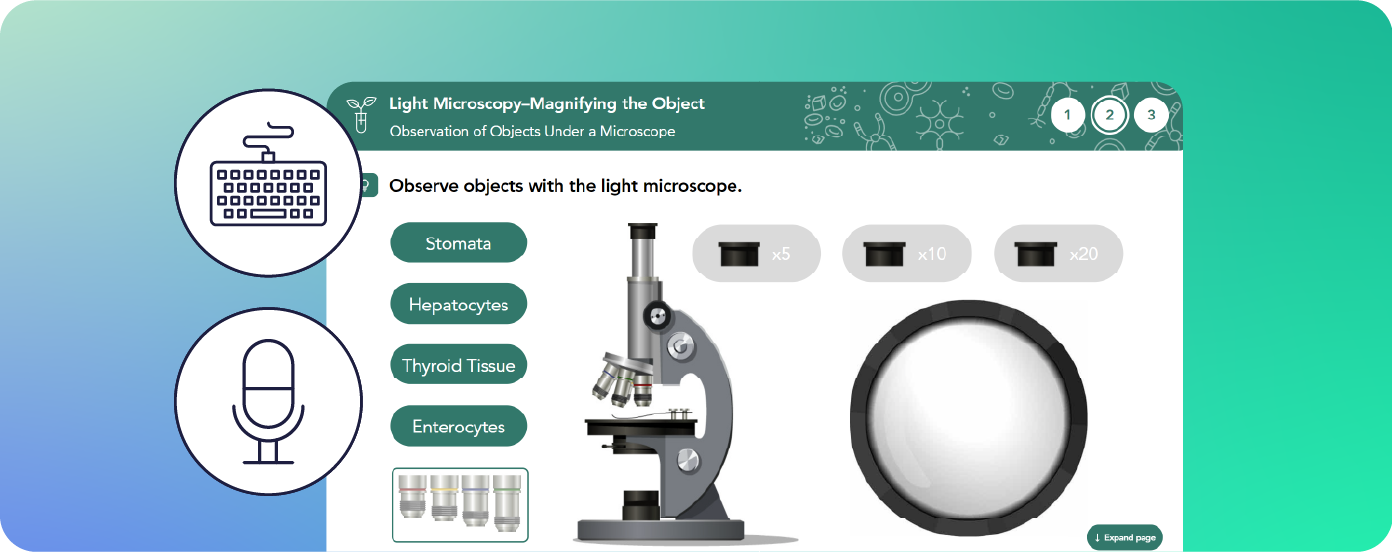
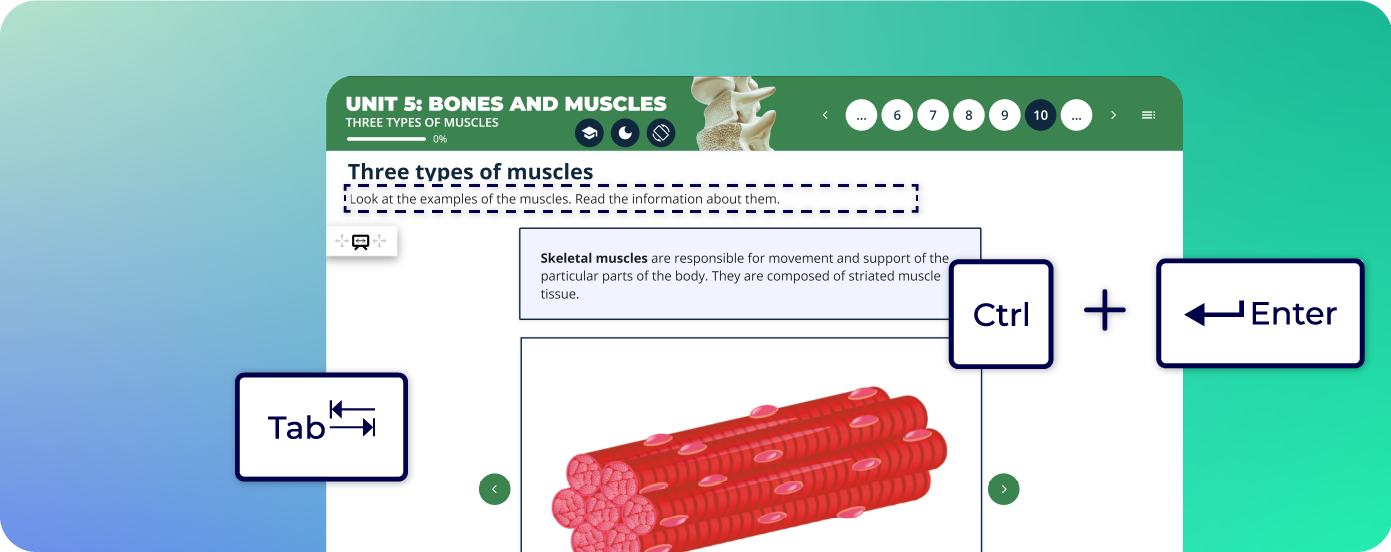
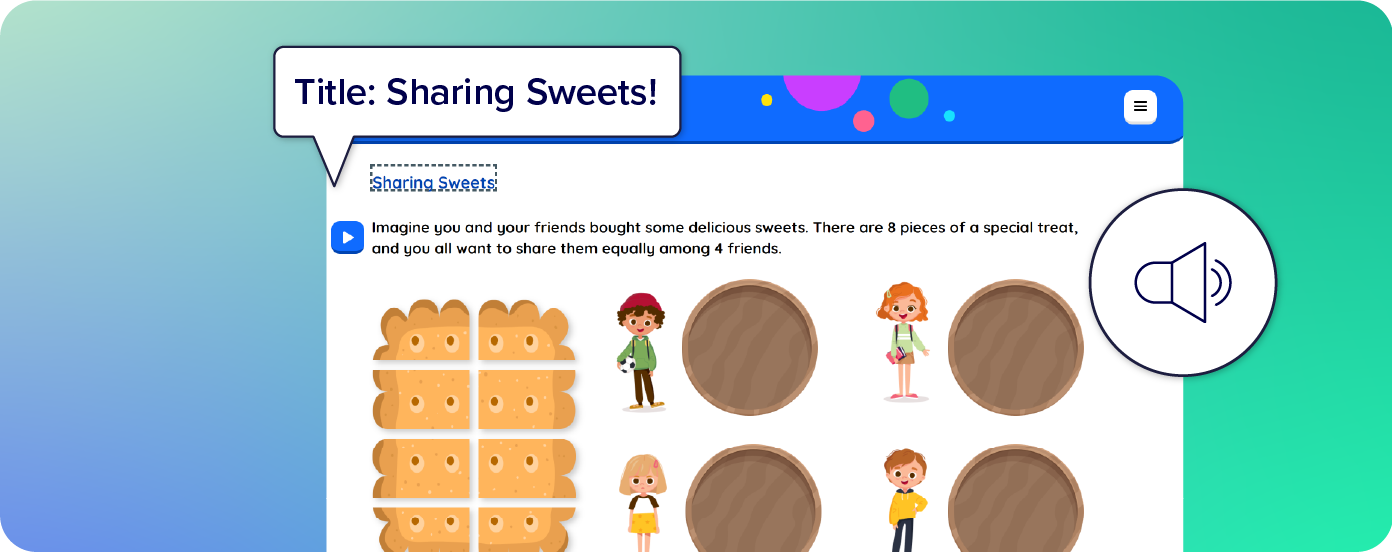
Implement Screen Reader and Keyboard Navigation to your accessible eContent
mAuthor is complemented by our proprietary Screen-Reading Assistive Technology combined with a keyboard navigation feature. This integration ensures that all interactive content components are automatically equipped with accessibility features, making them comprehensible and operable for all users. Our approach significantly speeds up the production of accessible interactive educational content, making it more cost-effective.
We developed this native technology solution after recognizing the limitations of standard text-to-speech (TTS) systems in educational contexts.
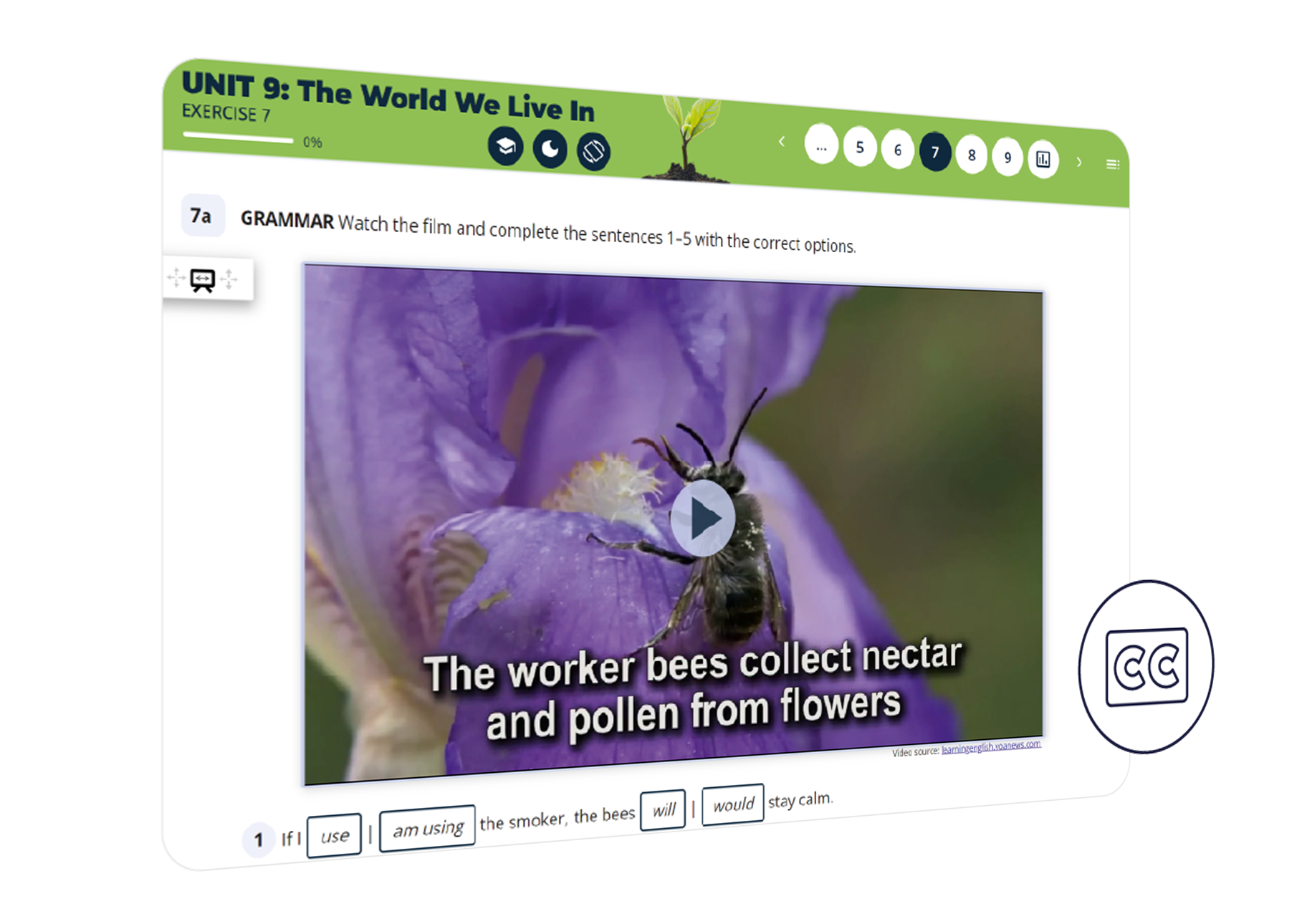
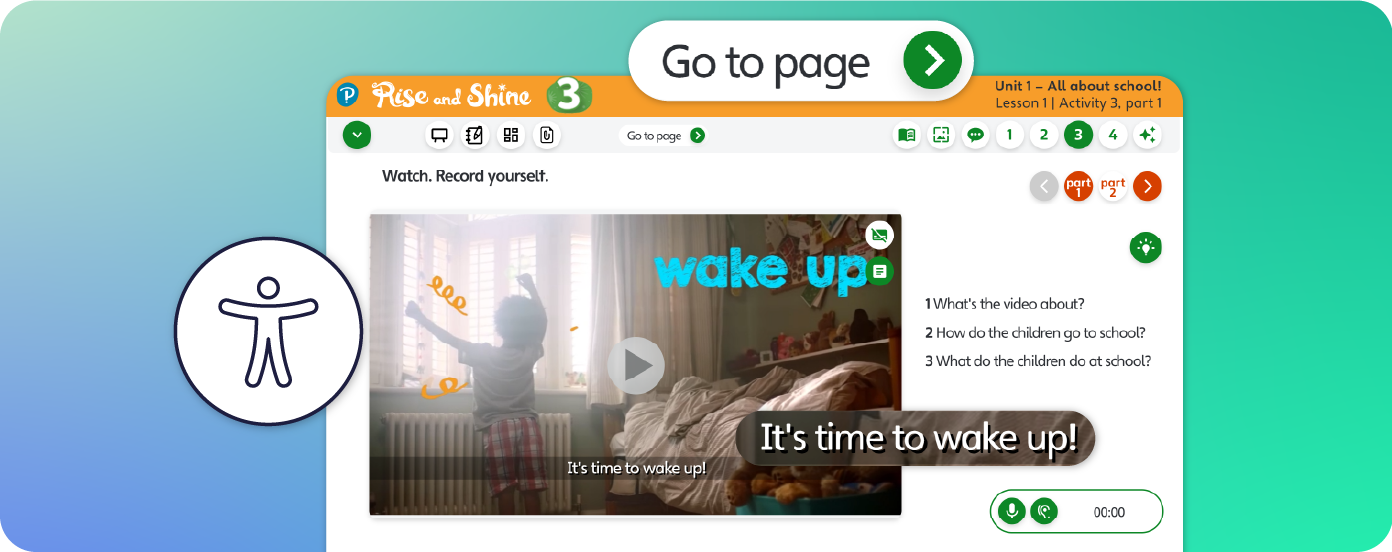
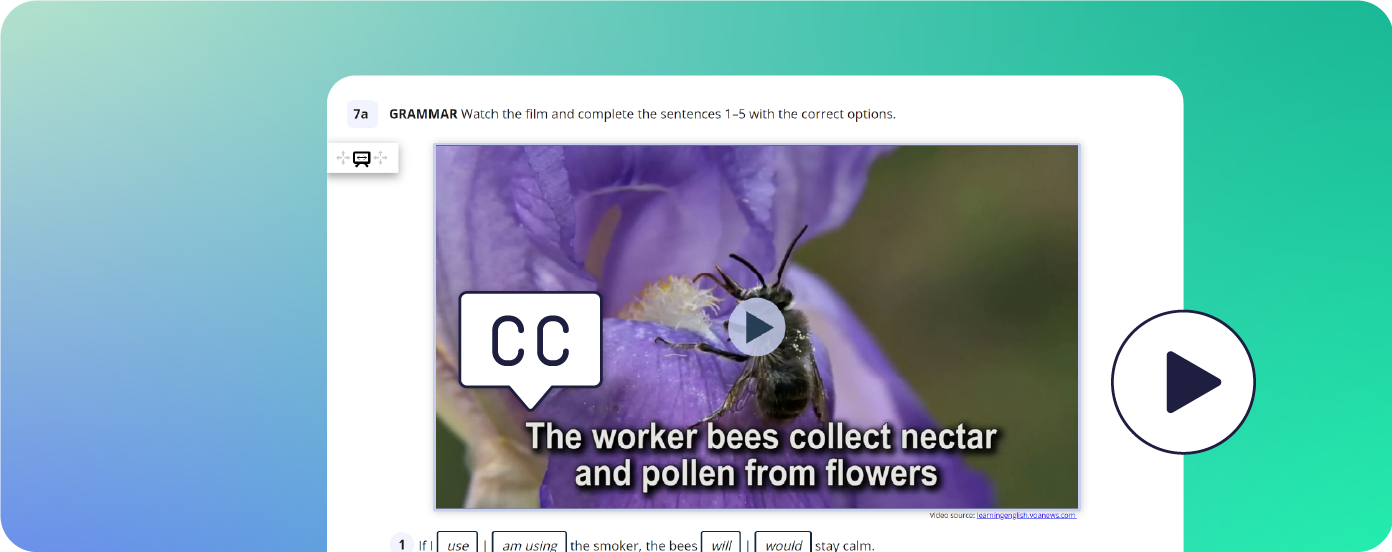
Enhance your educational videos with must-have WCAG compliant features
The enriched video content feature offers an enhanced viewing experience by allowing users to control video playback, including speed and volume, directly through keyboard shortcuts. Additionally, all video content will come with transcripts, closed captions including descriptions of non-speech elements, with the option to turn them on or off, ensuring accessibility and catering to a variety of viewing preferences.
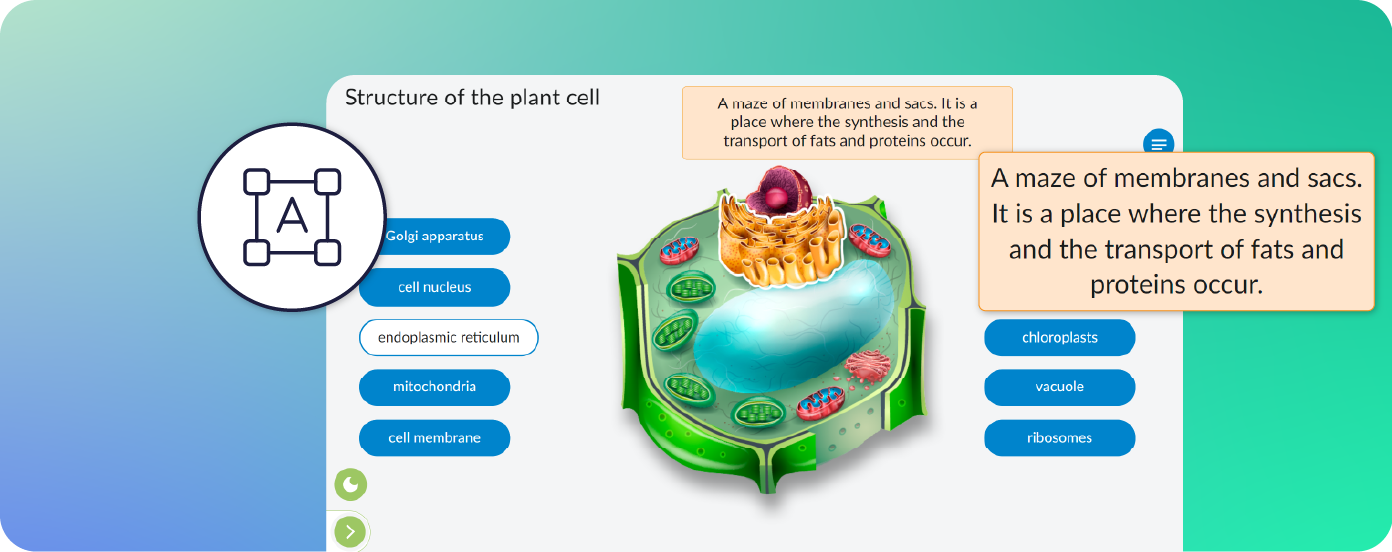
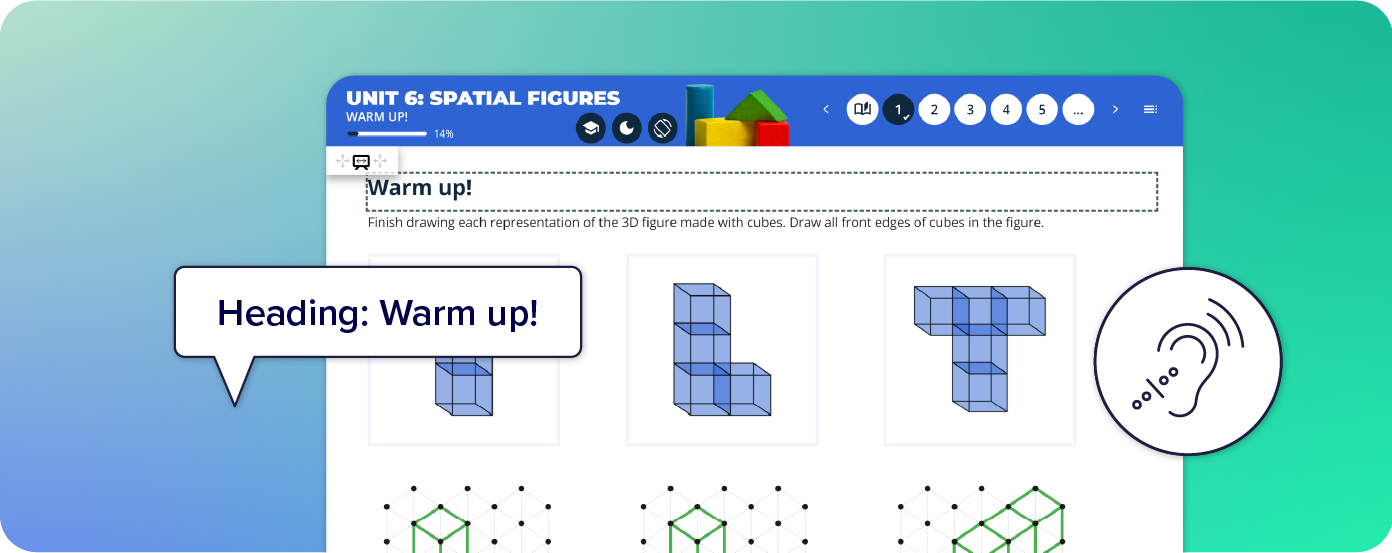
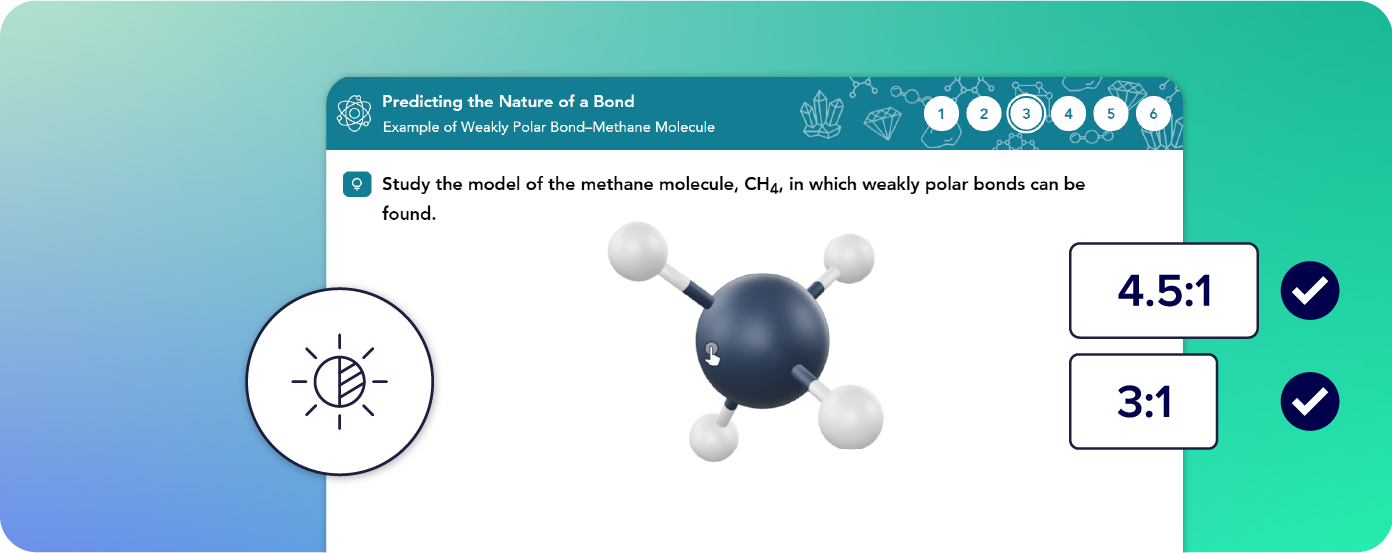
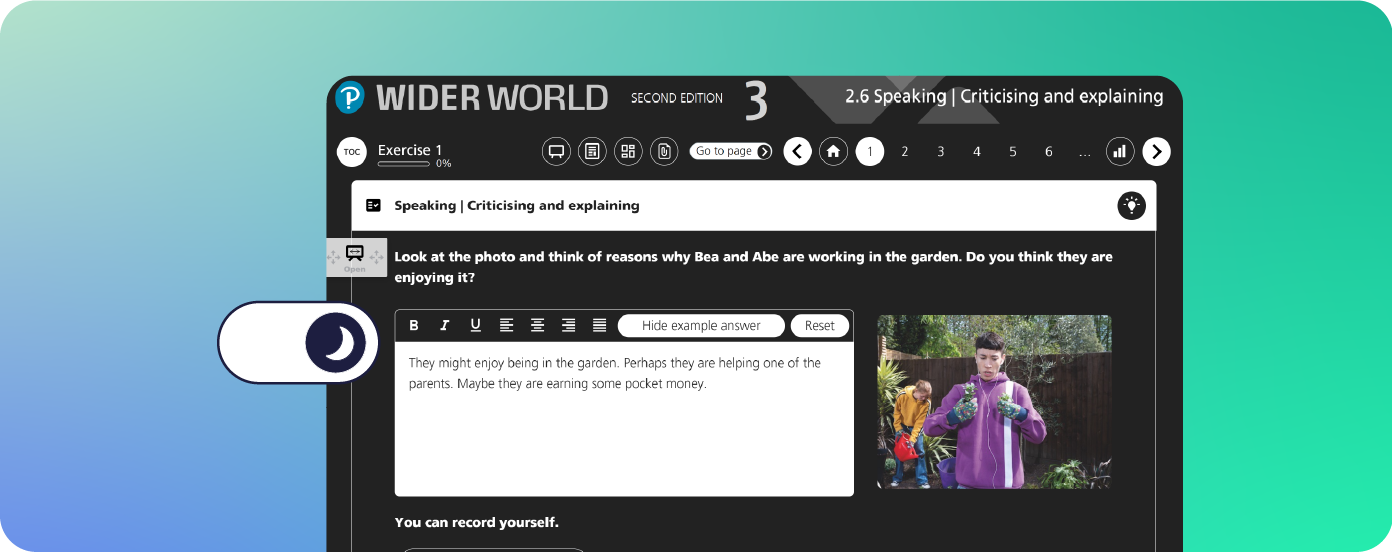
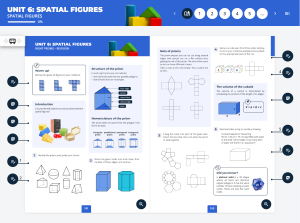
Explore real examples of WCAG and EEA compliant interactive digital lessons
Try out all accessibility features implemented in the below samples which were created with mAuthor – bestselling and the most powerful authoring tool for creating accessible educational content.
Switch on dark mode, check keyboard navigation and test screen reader. Use the keyboard shortcuts explained below or check each lesson’s menu on the top right of the screen.
Explore the examples:
Check the instruction for using Screen Reader
- To turn on (off) the dedicated screen reader, a user has to use a keyboard shortcut Ctrl + Enter. Navigation between modules is done using Tab and Shift + Tab keys. To activate a selected module, press Enter, to deactivate it press Esc.
- Space induces interaction with the activated module.
- If navigation inside a module is possible, it is done using the Tab, Shift + Tab, and Arrows keys.
- Keys Shift + Right Arrow skip to the next page, Shift + Left Arrow return to the previous page.
- The dashed module border means that the module is selected but not active
Check the instruction for using Keyboard Navigation
- To turn on (off) the dedicated screen reader, a user has to use a keyboard shortcut Shift + Enter.
- To activate a selected element, press Enter, to deactivate it press Esc.
- Space induces interaction with the activated module.
- If navigation inside the module is possible, it is done using the Tab, Shift + Tab, and Arrows keys.
- Keys Shift + Right Arrow skip to the next page, Shift + Left Arrow return to the previous page.
Ensure your educational digital content is WCAG 2.2 compliant before the deadline.
Practical example
Watch a video demonstrating Accessibility features implemented in a series of ELT products that we developed for one of our partners, which were built in mAuthor with full implementation of its accessibility capabilities.
Download free resources
As a provider of advanced technologies designed to create WCAG-compliant educational eTextbooks, we share our knowledge on how to prepare them well according to new requirements.
Take a look at comprehensive eBooks that will guide you and your team step by step on how to change your publishing offer to make it fully accessible.
WCAG 2.2 Essentials for Education: Actionable Steps to Accessible Digital Content – access the free webinar
Unlock access to the comprehensive 90-minute webinar “WCAG 2.2 Essentials for Education: Actionable Steps to Accessible Digital Content.”
This session provides legal perspective, actionable insights, best practices, and real-world examples of integrating accessibility into your digital interactive educational materials seamlessly.
Our experts cover critical aspects of accessibility, including:
- Compliance with upcoming WCAG 2.2 legislation worldwide with a focus on the EU and UK.
- Key features for accessible interactive educational publishing including text-to-speech, advanced screen reader, and dark mode.
- Real-world examples of interactive digital lessons from various areas including primary, secondary, vocational, and special education.
The webinar was broadcasted online on September 26, 2024. Access the recording now to enhance your understanding of digital accessibility and make your educational interactive content compliant with current WCAG standards.
Or learn more about mAuthor – bestselling and the most advanced authoring tool for authoring highly interactive,
fully accessible educational content.
Get a free consultation about WCAG guidelines
We believe that understanding and implementing WCAG 2.2 guidelines is becoming imperative for educational publishers and content creators to ensure their digital educational content is accessible to all. We invite you to schedule a free consultation with our digital accessibility experts to learn how to effectively integrate essential accessibility features.