How to add Teacher Mode, Dark Mode and Mobile Layout to your Lessons in mAuthor?
Our experts share knowledge about the process of enriching the lessons created in mAuthor with Teacher Mode, Dark Mode and Mobile Layout. Find out how easy it is by following step-by-step instructions and screencasts.
I. Adding a mobile view to a lesson
Mobile view in educational materials refers to the display of content on a mobile device, such as a smartphone or tablet. It involves rearranging the content and design of materials to fit within the smaller screen size of a mobile device. This may involve using responsive design techniques that adjust the layout and scaling of the content based on the size of the screen. Moreover, using mobile-specific features such as touch gestures and simplified navigation menus.
This functionality can be implemented easily by Editors.
How to add a mobile view to a lesson:
- In an open lesson, expand the Presentation menu.
- Click Manage Layouts.
- Click on this image
 (Add a new responsive layout).
(Add a new responsive layout). - Give it a name and a width from which the screen and grid should switch.
- You can switch the view in the Properties of the page by selecting the view you want to switch to in the Layout dropdown.
Watch the screencast of adding a new Mobile layout to a lesson
Final result – enabling “Mobile view” functionality:
Important:
- In the template, CSS must be added to the view that you are adding.
- The modules on the new layout must be set up again.
- The work is with the same modules, so their content is the same on every layout.
- The class assigned to a module in one layout may be different than that assigned in the other.
II. Adding dark mode view
Dark mode, the so-called dark interface theme is a feature that allows switching the screen theme from light to dark. Enabling dark mode displays light text on a dark background. Dark mode affects e.g. the readability of text, the clarity of displayed objects, or the perception of details.
Implementing this functionality from scratch requires knowledge of programming and CSS language. This process is carried out by specialists dealing with the template of a given project.
How to add dark mode view using mAuthor:
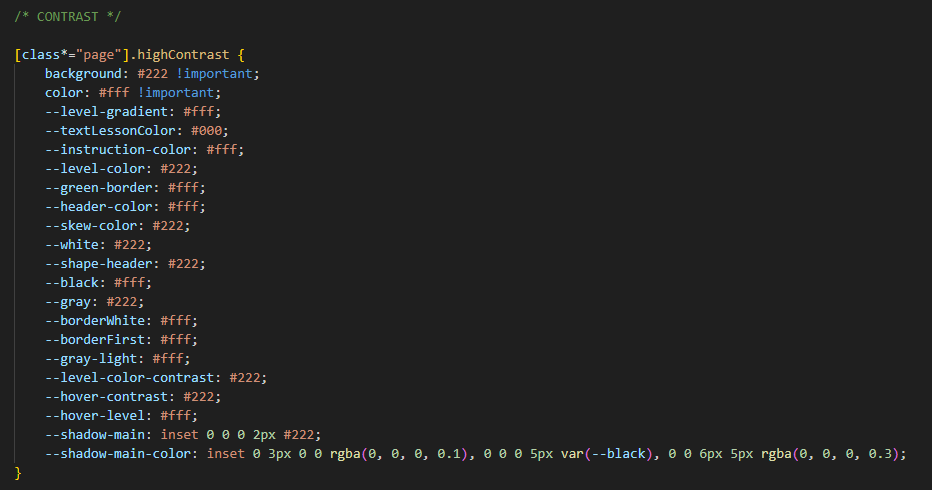
- in the template, we operate on color variables. Add settings for all lesson colors, as follow:
- white -> black
- black -> white
- colored -> black
For example, make the variable black and give it color code #000000.
Then in dark mode, this variable gets a different value: #ffffff, which corresponds to the color white. The change visible in CSS:

- correct those modules, which after these changes will be black with black elements
- it is important that editors do not add colors in Inline CSS or in a text editor. Then the template changes will not affect it and in the dark mode view the colors will not be changed
- you can enable the view in two ways:
Option 1 – add ?dark or ?dark=true to the lesson link
Developers can enable it by creating their own Custom Addon that will switch the layout using javascript commands available in the Player either on an event coming from e.g. a button or if the lesson’s URL contains a “?dark=true” suffix.
Option 2 – click on the three dots on the right in the “present” view, then Context Metadata and Toggle Dark Mode.
To run it properly, developers dealing with the controller (custom-addon) that is attached to the template must set it. The controller switches styles based on context metadata.
III. Adding a teacher mode view
Teacher mode provides additional functionality and tools for teachers or educators to manage and monitor their students’ progress and performance. It adds options that are normally hidden, such as:
- the Gradual Show Answer (GSA) panel,
- buttons to navigate to various teacher tools such as: a whiteboard, notepad,
- additional information about the task (e.g. what knowledge is required from the student),
- the correct answers of the task.
Implementing this functionality from scratch requires knowledge of programming and CSS language. This process is typically carried out by the controller in the project.
How to enable teacher mode view:
- Configure properly controller that will enable opening new view by adding link extension and showing additional buttons for the teacher
- Add ?teacher or ?teacher=true to the lesson link (option 1), or click on the three dots on the right, then select Context Metadata and View as a Teacher (option 2)
Enabling “Teacher View” functionality
Option 1
Option 2
Would you like to learn more about mAuthor’s functionalities or do you have questions about the above?